Control printer environment (Temperature control / Lights / Fans and Filament Sensor) using Raspberry Pi GPIO
This plugin is intended to control your printer enclosure using raspberry pi GPIO (At the moment this plugin only support raspberry pi).
A list of things that you can do:
- Add temperature sensors on your enclosure or near your printer
- Add active heaters on your enclosure and keep the temperature nice and high for large ABS
- Use custom Gcode to control rapsberry pi GPIO
- Use custom Gcode to control neopixel
- Use custom Gcode to control enclosure temperature
- PWM controlled outputs
- PWM controlled outputs based on temperature sensor
- Active cooling for good PLA printing
- Schedule GPIO’s to turn on and off with a fixed period of time during printing.
- Mechanical buttons to pause and resume printer jobs
- Mechanical buttons to send GCODE to the printer
- Mechanical buttons to control raspberry pi GPIO
- Multiple filament sensors for dual or more extruders
- Alarm when enclosure temperature reaches some sort of value
- Notifications using IFTTT when events happen (temperature trigger / print events / etc)
- Add sub-menus on navbar to quick access outputs and temperature sensors
There is also an API that can be used to interact with the plugin with other software
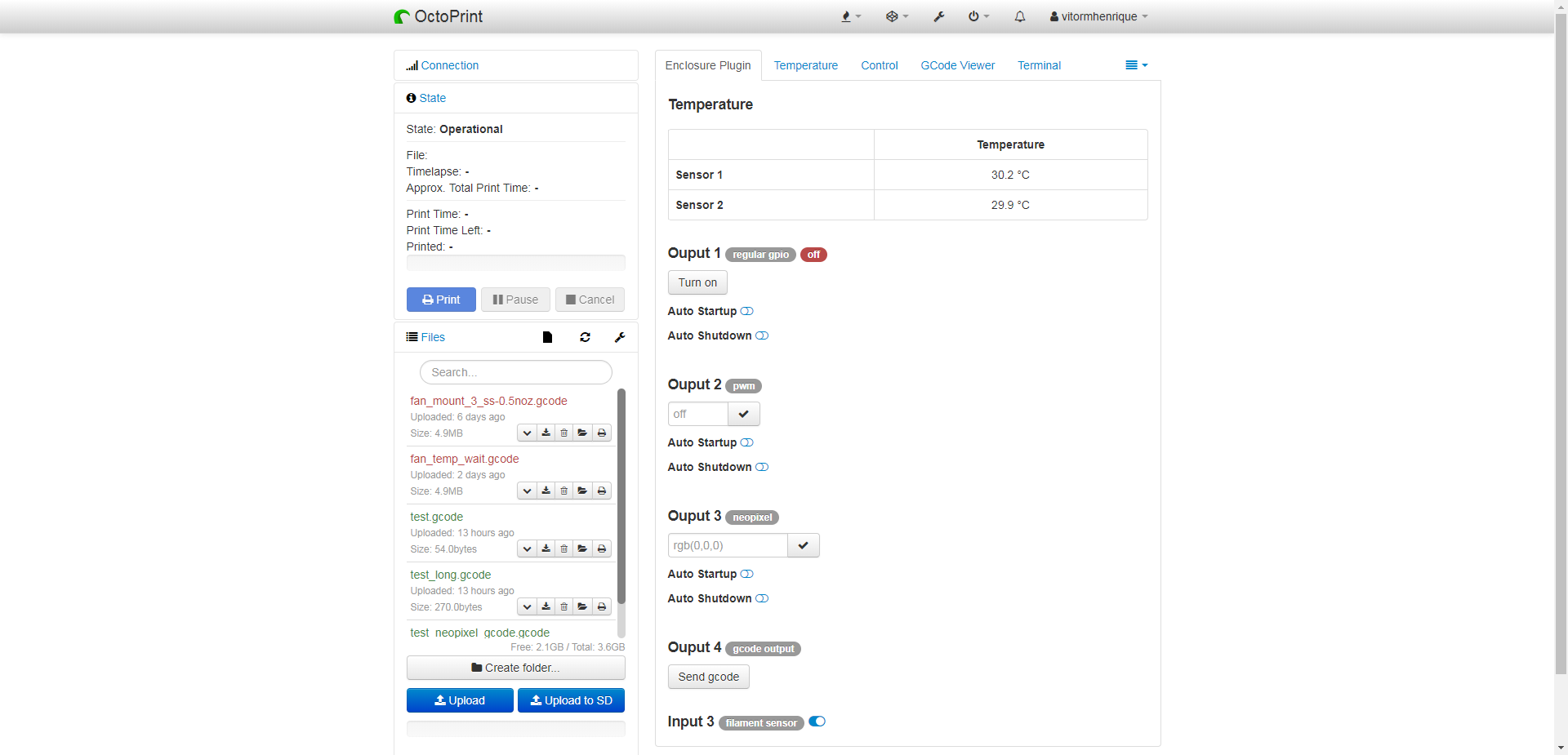
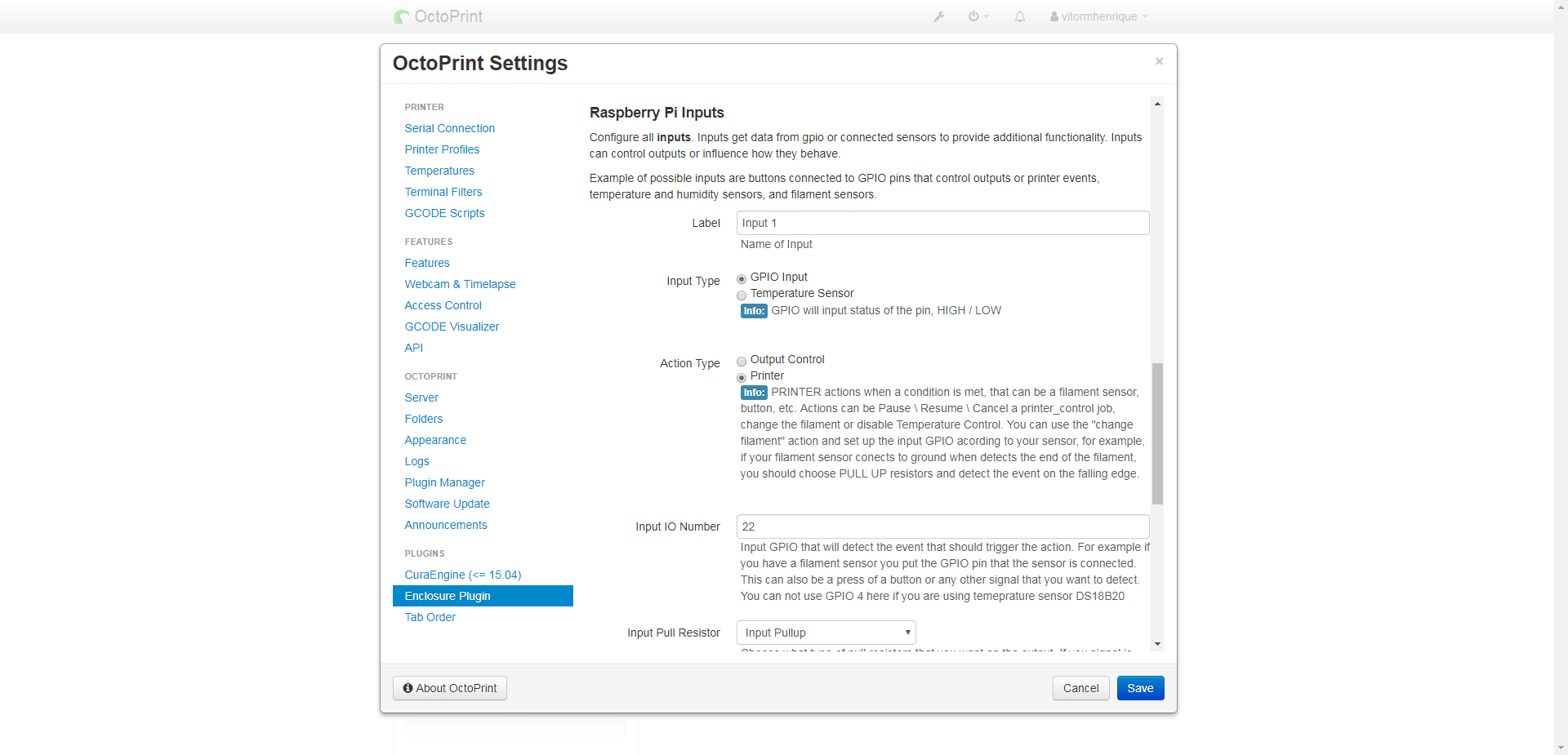
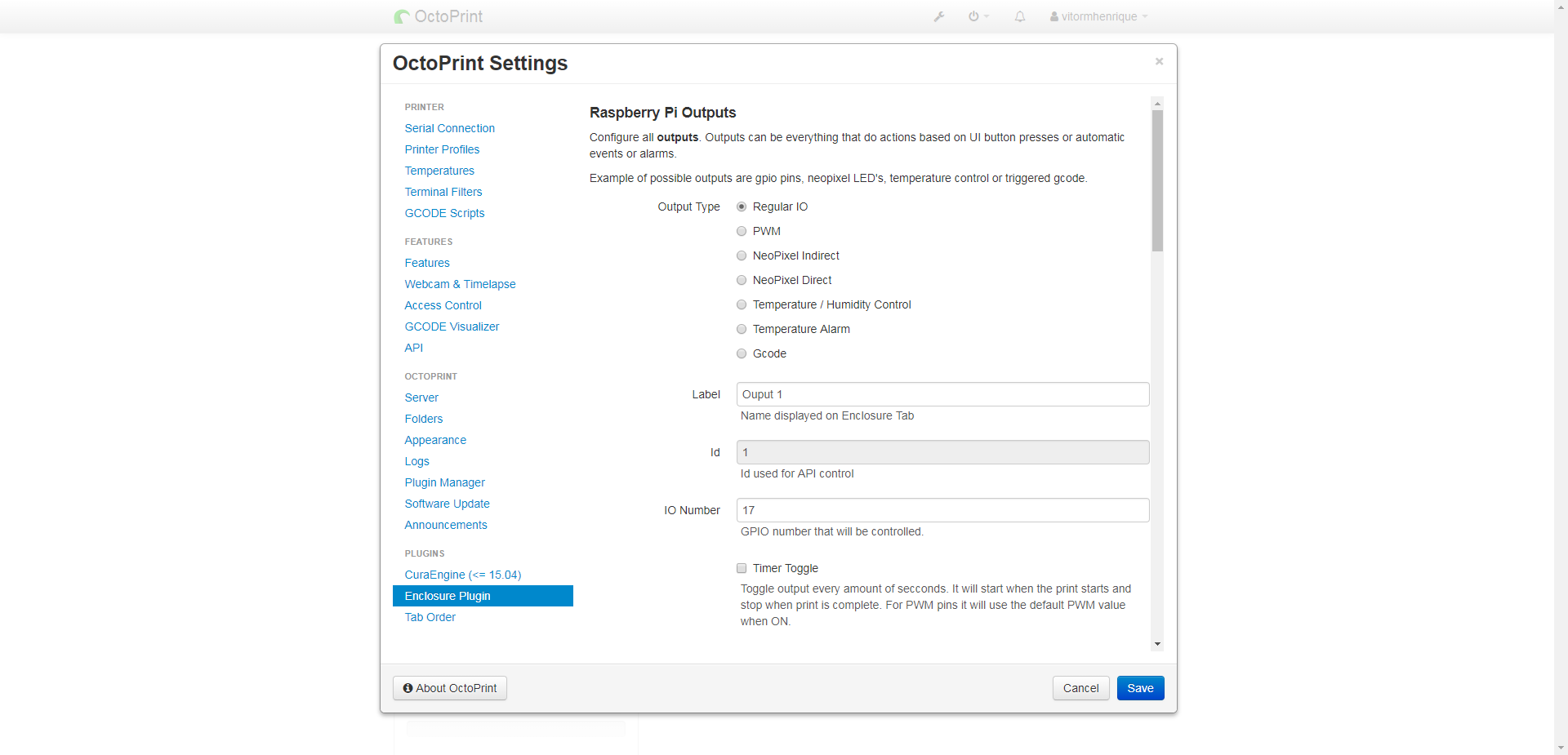
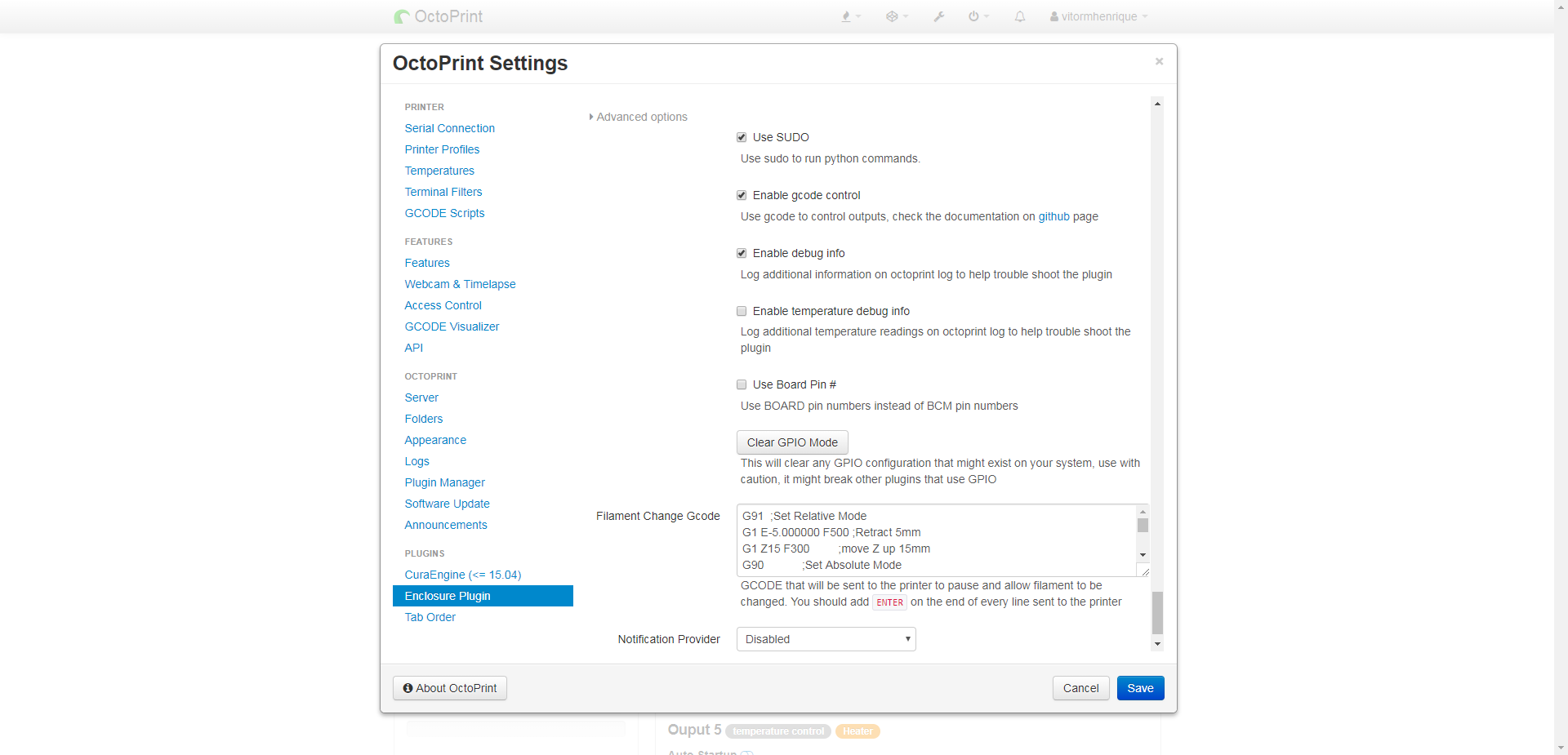
Pictures




 Plugin Repo
Plugin Repo